2015 Q1 Personal Review

I like retrospective-style posts. When writing them I get to look back at the things I've done and am often surprised, pleased and encouraged to improve. I also enjoy reading retrospective posts of others, particularly from those who are doing similar things or those that I look up to and learn from. Hopefully the majority will forgive the indulgence of a personal retrospective and a few - like me - will find it interesting and useful. If you're considering a developer evangelist role this may provide you with some insight. If you're already working in a similar role then it might be a useful comparison. I'll also do a summary retrospective retro including a few stats, and cover what some my plans are for 2015 Q2.
Review of Realtime Web Tech Predictions from 2014
Back in February 2014 I wrote a list of 10 predictions for realtime web technologies in 2014 (well, it was 10 and 2 bonus items). In this blog post - sorry it's not 1 year on - I'll review they and provide my thoughts on whether those predictions were correct or not.
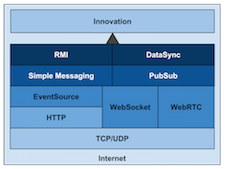
Realtime Connection Transports
In this post I'll take a look at why HTTP-based transports are still used by realtime frameworks and services, why don’t all solutions use WebSocket, and which transports are best for different realtime use cases.
Rejoining Pusher
The callback has been invoked, the Promise fulfilled. I'm *super-excited* to be rejoining Pusher to head up evangelism and developer experience.
The Real-time Web in 2014 & Beyond

It’s interesting how I used to always talk about the Real-time Web and Real-time Web Apps but now it really does need to be Real-time Internet Apps because IoT (The Internet of Things) now means we need to think beyond what we would traditionally class as Internet technologies. In this latest talk I cover realtime web technology communication paradigms and use cases for 2014 and beyond.
[Updated] The State of the Componentised Web
![[Updated] The State of the Componentised Web preview image](/images/web-components/web-component-status.png)
The idea of building applications out of a number of independent components isn’t anything new. But with Web Components on the horizon I thought it would be a good time to look at component-based application development, how we benefit from taking this approach, how we can build our applications in this way using existing technologies and how we’re likely to be building our front-end web apps in the future.
10 Realtime Web Technology Predictions for 2014
[VIDEO] Choosing your Realtime Web App Tech Stack
Choosing your Realtime Web App Tech Stack

In this final part (sorry for the delay) I'm going to cover how you should approach choosing your Realtime Web App Tech Stack. Socket.IO has done an amazing job when it comes to making people aware of realtime web technology. And it's a great solution. But, it shouldn't be the default choice when choosing your realtime web solution. You should instead take a number of factors into account. Then, if it provides the functionality required to meet your requirements, use it. But there are lots of other fantastic realtime web solutions available that may be a better fit or your application's needs.

![[VIDEO] Choosing your Realtime Web App Tech Stack preview image](/images/thumb/choosing-realtime-web-app-tech-stack-still.png)