I like retrospective-style posts. When writing them I get to look back at the things I’ve done and am often surprised, pleased and encouraged to improve. I also enjoy reading retrospective posts of others, particularly from those who are doing similar things or those that I look up to and learn from.
Hopefully the majority will forgive the indulgence of a personal retrospective and a few - like me - will find it interesting and useful. If you’re considering a developer evangelist role this may provide you with some insight. If you’re already working in a similar role then it might be a useful comparison. I’ll also do a summary retrospective including a few stats, and cover what some my plans are for 2015 Q2.

So, what have I done in the first quarter of 2015 since rejoining Pusher?
- 6 Talks
- Large Scale JS @ FED London in January
- A 10 Minute Guide to Choosing A Realtime Framework @ ForwardJS, San Francisco in February
- You Have Real-Time Data. You Just Don’t Know It. @ Developer Week, San Francisco in February
- You Have Real-Time Data. You Just Don’t Know It. @ CloudConf, Turin, Italy in March
- Large Scale JS @ DevWeek, London in March
- Why You Should be Using Web Components Now. And How. @ DevWeek, London in March
- Attended 3 Events
- Contributed to 4 Pusher Libraries
- Created the Pusher API Pitch
- 3 Blog Posts + Post Reviews
Full details below.
6 Talks
When you have an evangelist-style role you tend to commit quite far ahead to involvement in events. So, when you change jobs you can end up with commitments that don’t fully align with the new role. The fortunate side of this is that if you’re lucky you only commit to things you’re genuinely interested in. That was the case with me this quarter as I had a couple of talks related to BladeRunnerJS.
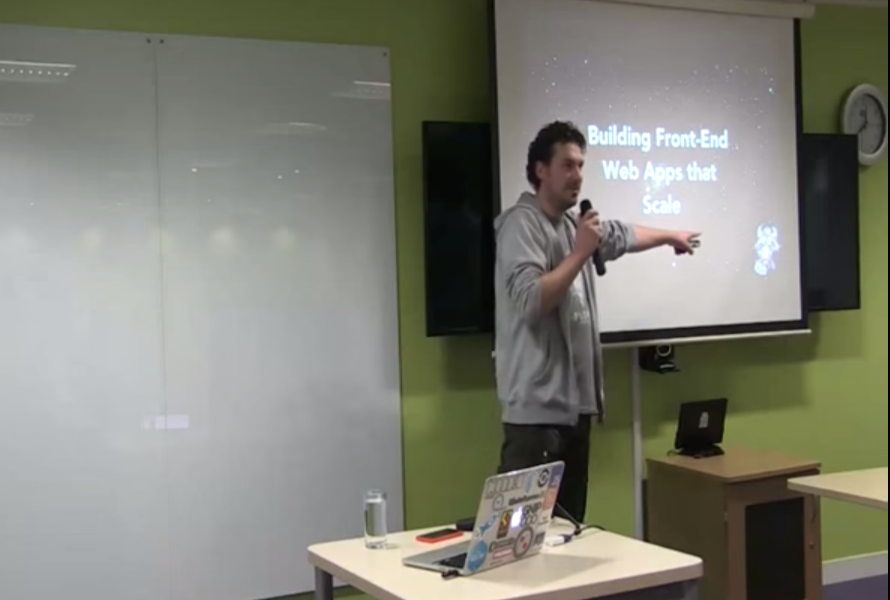
Large Scale JS @ FED London in January
I was invited to talk at FED London in January to talk about building large scale JavaScript apps. It was at the Yahoo! offices in London at talks were also given on Atomic CSS, JavaScript transpilers and TypeScript.
It was a really well attended event and it was very interesting to speak to the Yahoo! engineers afterwards that were coming across the same Selenium-based UI testing problems that I covered in part of my talk and that I spoke about last year at ScotlandJS.
You can watch the talk Large Scale JS App talk I gave at FED London.
A 10 Minute Guide to Choosing A Realtime Framework @ ForwardJS, San Francisco in February
Back in 2013 I spoke at FOWA about How to Choose Your Real-Time Web App Tech Stack. It’s a talk that I’ve only given once and for those that give talks relatively frequently you’ll know it’s great to be able to reuse talks. Not just because so much time an effort goes into creating talks, but also because you get to incrementally improve the talk the more you give it.
So, I took the talk at ForwardJS 2 in San Franciso as an opportunity to look back at the 2013 talk, revise and condense the information into a 10 minute guide on choosing a real-time framework.
You Have Real-Time Data. You Just Don’t Know It. @ Developer Week, San Francisco in February
Since I started evangelism in 2010 I’ve always tried to be open in my evangelism of Real-Time technologies. The “choosing your real-time framework” talk demonstrates this. I’m continuing my personal crusade is to try and make as many people as possible realise that they do have use for real-time technologies within the applications they are building.
Right now, I’m specifically trying to emphasise that everybody has real-time data within their applications, how to identify that data and how it can be used.
Developer Week in San Francisco represented the first opportunity I had to talk about this topic. Since the talk wasn’t recorded I put together a video of the talk to send to attendees afterwards.
You Have Real-Time Data. You Just Don’t Know It. @ CloudConf, Turin, Italy in March
Pusher were invited to send somebody along to CloudConf. It’s great for us to be considered along with representatives from Google, Amazon, MongoDB, Red Hat, Digital Ocean, Twilio and many more.
I took the opportunity to continue my You Have Real-Time Data Crusade and you can see the slides from the event here.
You have #realtimeData. You just don't know it! - @leggetter @_CloudConf_ #cloudConf2015 pic.twitter.com/ceyO2VbDZH
— Diego Guarrella (@Fomalhaut_01) March 19, 2015It was also a great social and networking experience.
Conferences are for sharing & they're awesome! @nleite @philnash @leggetter @old_sound @auroradoc Thx #cloudconf2015 pic.twitter.com/drLgeX0ir4
— Felipe Hoffa (@felipehoffa) March 20, 2015Large Scale JS @ DevWeek, London in March
For probably the last time, I spoke about building Large-Scale JS apps. Since this was at DevWeek I went with the title Patterns and practices for building enterprise-scale HTML5 apps.
Why You Should be Using Web Components Now. And How. @ DevWeek, London in March
Having spent over a year evangelising building componentised web apps I’m naturally excited to see where Web Components are taking us. I started looking into Web Components in more detail when I wrote up The State of the Componentised Web in August 2014. I’m particularly interested in the software engineering benefits of building JavaScript applications out of components. How they naturally encourage encapsulation, re-use, functional cohesion and functional separation of concerns within apps.
Watching @leggetter talking Web Components at #DevWeek2015 pic.twitter.com/DPrlcXV429
— Mike Elsmore (@ukmadlz) March 25, 2015This talk was recorded so I’ll post it as soon as I can. For now, here are the slides.
Event Attendance
I’m pretty terrible at going to events purely to attend. I feel particularly bad about this when amazing meetups like TechMeetup Edinburgh and Glasgow and JS events like EdinburghJS and GlasgowJS are only an hour’s drive away from where I live.
So far this year things haven’t really changed. But I did manage to make my way to a few events.
PHP UK, London in February
Everybody knows PHP has an interesting reputation - including everybody who uses PHP. I know Pusher is really valuable hosted service for those that are using PHP because it’s difficult to add real-time functionality to a PHP app sticking purely to using PHP. Pusher makes it easy to stick with PHP and still add real-time functionality to PHP apps. So, I wanted to know what was going on in the PHP community.
I wrote up some thoughts on #phpuk15. Pragmatic, Progressive and Open http://t.co/iqCeBl1tqH HT to @lornajane @ricardclau & @choult
— Phil Leggetter (@leggetter) February 23, 2015I really enjoyed the event and wrote up a post about how I found PHP 2015 Progressive Hosted and Pragmatic (see what I did there!).
jQuery UK, Oxford in March
jQuery is another framework that has an interesting reputation! But it’s used by so many of us that it’s not going away any time soon… it also fulfills lots of ongoing requirements when building web apps.
Interestingly enough there was very little talk of jQuery at the jQuery event. It was much more JavaScript and web development focused. Topics covered included tips on CSS from GitHub of Mark Otto, Web Components by Soledad Penadés of Mozilla, What is the JS Event Loop by Philip Roberts, Security First by Alex Sexton of Stripe, building resilient front-ends by Andy Hume from Twitter, Chrome Dev Tools updates by Addy Osmani, Natasha Rooney on ServiceWorker and an amazing realtime (Pusher-assisted) multi-device demonstration by Ben Foxall.
LondonAPI, London in March

I was in London for my two talks at DevWeek so I took the opportunity to take in a LondonAPI event.
I saw talk from Phil Nash of Twilio on WebHooks, Simon Wood of Holiday Extras on HTTP/REST developer tools and my old mate Stevie Graham on the really interesting tech/hacking behind Teller API.
Pusher Library Contribution
I’ve missed the opportunity to work on SDKs. The Pusher Libraries are core to the developer experience at Pusher - it’s how developers interact with the service - so it’s great to be able to make changes, improve things and have those changes and improvements used by thousands of developers.
I’ve pushed new versions of the Pusher .NET HTTP library and PHP HTTP library. I’ve done some refactoring of the new Pusher Python HTTP library and created a template showing the recommended README and repo structure for Pusher libraries that interact with our HTTP API.
Finally, I’ve been looking at the Pusher JavaScript (browser-focused) library. It’s a nicely engineered library, but does need to be updated to reflect some modern JavaScript practices. Two things that should have been relatively easy are
- Updating the tooling to be Node-based so we can take advantage of the mass of community solutions available.
- Add a UMD wrapper with the main reason being so the library can be more easily used with amazing tools like webpack and Browserify.
The need to continue to support IE7 is standing in the way of migrating all the tooling to Node - we’ve found that there just isn’t a reliable Jasmine 1.3 Runner for Node with older browsers. But, I’m very hopeful we’ll be able to get pusher-js into NPM with a UMD wrapper in the very near future since there is demand for it. What’s been holding us back is ensuring we can run our automated tests against the built library with the UMD wrapper.
Pusher API Pitch

I’m really excited that we’re involved in BattleHack 2015. It’s been a while since I’ve been at a hackathon - too long.
Since Pusher are partners we’ll need to give an API pitch. So I’ve spent some time putting together an interactive slide deck for hackathons that gives an idea of what Pusher is, what you can build with it and let’s the Pusher evangelist write some code to show off just how easy it is to integrate Pusher into any technology stack.
3 Blog Posts + Post Reviews
I love writing blog posts and tutorials so I’m disappointed to have only written one post per month over the last three months.
We recently made SSL available on all plans so I was involved in some of the planning behind that and wrote the SSL Everywhere announcement post. I also wrote up my thoughts on PHP UK 2015, that I mentioned earlier. Finally I eventually got around to writing up a Review of Realtime Web Tech Predictions from 2014 which was long overdue.
As well as this I’ve been fortunate to get to review and provide feedback on a number of Pusher blog posts. My favourites are How We Built AtomPair, Our Realtime Collaboration Plugin For Atom.IO by Jamie Patel, the Pusher at BattleHack 2015 announcement and most recently Porting the Pusher integration tests to Haskell by Will Sewell which was a great learning experience.
Stats & Retrospective
- 305 minutes spoken for
- 12 StackOverflow answers
- +500 email conversations participated in
- 256 GitHub Commits
- 7 trips & 22 nights away (25% of the quarter)
- ~15.5k miles travelled (16 flights, 23 Taxis, 1 train journey, 2 bus journeys)
Getting up to speed when starting a new job take time. Going back to a similar job is a different experience. But Pusher is a different company to the one I left back on 2013 so it took a little bit of time to get into the swing of things again.
Travel-wise, I’m relatively happy. I don’t think I’d want to be away from home more than 25% of the time. Especially since I’ve two kids of 3.5 years and 6 months who I want to be there for.
I’ve probably been involved in too many things at once which has resulted in getting a bit less done that what I would have liked.
That said, I’m pleased with my contribution in terms of real-time general knowledge sharing within the company, giving 6 talks whilst representing Pusher and my work on the Pusher libraries.
As mentioned above, I really want to start writing more and following my developer evangelist motto of Learn. Create. Share. I also want to continue to improve the developer experience at Pusher.
It’s great to be back at Pusher and I’m very much looking forward to our upcoming roadmap week to define the rest of the quarter ahead.
Plan for Q2 2015
I’m presently working on getting the Pusher JavaScript library into NPM with @zimbatm and am hopeful that’ll be done very soon. From there I’ll be able to use tools like webpack and Browserify when I build demos. So, definitely more demos!
More tutorials and blog posts are definitely on the cards. From showing how well Pusher integrates with a number of great technology stacks and services through to sharing knowledge on best-practice in using real-time technologies and apps.
I’m going to continue my crusade to make sure that as many people as possible know they have real-time data, know they have a use for a real-time framework or service and are inspired to build amazing real-time features into their existing or new applications.
I’m excited about talking about the key points to consider when a business is about to embark of offering a Real-Time API at the end of this month at API Strat / API Days in Berlin, 23rd to 24th April.
Something unrelated to Q2, but that I want to give a mention to, is that it’s great to be speaking again at FOWA London this year. This time I’m going to give a talk on Tools, Tips and Techniques for Developing Real-time Apps.
In general, I’ll have a much better idea about what’s coming up after this week - Pusher roadmap week.
Closing Off
For those that read this far - well done! I hope sharing this information either provides you with some insight into the type of things you would do in a developer evangelist role or if you are already working in developer evangelism/advocacy/relations you can compare it to what you’ve done and the things you’ve achieved so far this year.
~Learn. Create. Share~