This post is going to be short and sweet. “Short” because Fiddler makes working around this problem so simple. And “Sweet” because I think this is really powerful and will allow you to develop applications that show why cross domain access, in some situations, should be allowed.
In my last post on Making cross domain JavaScript requests using XMLHttpRequest or XDomainRequest I demonstrated that in order to access a resource (web page/web service) the server needs to respond to your application/JavaScript HTTP requests with an HTTP header of “Access-Control-Allow-Origin”. The problem arises when you are trying to access a resource that doesn’t presently send the required HTTP header, but you really need it to (I’ve addressed a similar problem to this when developing Silverlight applications and the solution, again, was to use Fiddler to trick Silverlight into allowing a crossdomain Web Request). For development purposes you’ll need to add the required header to the server HTTP response in your development environment. This is really simple using Fiddler.
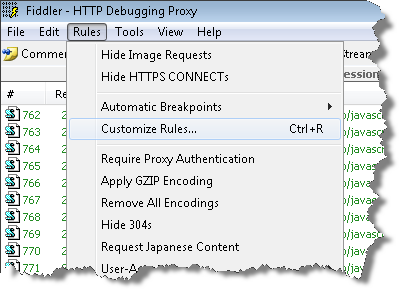
All you need to do is add a new custom rule. You can do this via the menu option: Rules -> Customize Rules…
This will bring up a JScript.NET file (if you don’t like the thought of JScript you can just pretend it’s JavaScript) called CustomRules.js. In that file you will see a number of functions/methods that are called at certain points during an HTTP request or response. The method we are interested in is called OnBeforeResponse and what we want to do is to add the Access-Control-Allow-Origin header to trick the browser/scripting engine into thinking that the resource we are requesting allows the cross domain request.
static function OnBeforeResponse(oSession: Session)
{
oSession.oResponse.headers.Add("Access-Control-Allow-Origin", "*");
}
The code above will add this header to all HTTP responses. You can of course add an if statement so that the header is only added when a particular condition is matched, such as a responses from https://www.leggetter.co.uk.
static function OnBeforeResponse(oSession: Session)
{
if (oSession.HostNameIs("www.leggetter.co.uk"))
{
oSession.oResponse.headers.Add("Access-Control-Allow-Origin", "*");
}
}
The code snippet above has not been tested
Once you have added your code to the OnBeforeResponse method you can save and close the CustomRules.js file. Fiddler will detect that this file has been modified and compile it in the background so that it can use the new code with each request and response that it processes.
The next time that Fiddler is processing an HTTP response it will call this method, your code will run, and the Access-Control-Allow-Origin HTTP header added to the response.
HTTP/1.1 200 OK
Connection: close
Date: Fri, 19 Mar 2010 11:04:51 GMT
Server: Microsoft-IIS/6.0
Content-Type: text/html; charset=utf-8
Expires: Fri, 19 Mar 2010 11:03:51 GMT
Cache-Control: no-cache
Pragma: no-cache
Access-Control-Allow-Origin: *
For more information on custom rules and generally developing using Fidder see their Developer Info section.